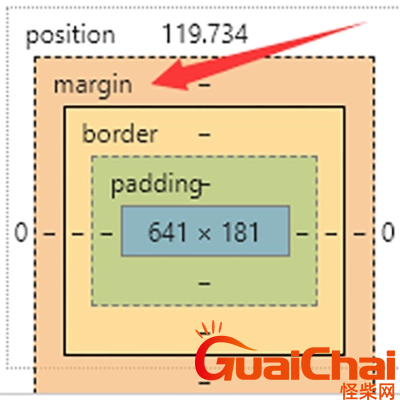
margin的用法是什么?margin有什么属性?
margin的用法是什么?margin有什么属性?margin,是CSS语法,这个简写属性用于在一个声明中设置所有当前或者指定元素所有外边距的宽度,或者设置各边上外边距的宽度。

定义和用法
margin 简写属性在一个声明中设置所有外边距属性。该属性可以有 1 到 4 个值。
说明
这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度。
块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心。
注释:允许使用负值。
例子 1
margin:10px 5px 15px 20px;
上外边距是 10px
右外边距是 5px
下外边距是 15px
左外边距是 20px
例子 2
margin:10px 5px 15px;
上外边距是 10px
右外边距和左外边距是 5px
下外边距是 15px
例子 3
margin:10px 5px;
上外边距和下外边距是 10px
右外边距和左外边距是 5px
例子 4
margin:10px;
所有 4 个外边距都是 10px
默认值: 0
继承性: no
版本: CSS1
JavaScript 语法: object.style.margin="10px 5px"
实例
设置 p 元素的 4 个外边距:
p
{
margin:2cm 4cm 3cm 4cm;
}
TIY

浏览器支持
所有浏览器都支持 margin 属性。
注释:任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
可能的值
值 描述
auto 浏览器计算外边距。
length 规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px。
% 规定基于父元素的宽度的百分比的外边距。
inherit 规定应该从父元素继承外边距。
TIY 实例
所有的边距属性在一个声明中
本例演示如何将所有的边距属性设置于一个声明中。
相关页面
CSS 教程:CSS 外边距
HTML DOM 参考手册:margin 属性
CSS 参考手册
【20171208 前端开发日报】再也不学AJAX了(三)跨域获取资源 ② – JSONP & CORS;JavaScript 权威面试指南;20171207 前端开发日报;听说你用JavaScript写代码?本文是你的机器学习指南;卷两根Weeds,搞懂Promise;一步一步将支付宝...
【Bootstrap响应式布局瀑布流】bootstrap响应式瀑布流布局,bootstrap标签选项卡流式布局,Bootstrap是当下比较热门的web前端开发框架之一,通过引入Bootstrap,你可以很快的给你的项目做一个自适应的页面。
【HTML5 video视频兼容实践】我们都知道HTML5 video标签是现在比较流行的播放器,几乎很多高级的浏览器如chrome、firefox和Safari都支持HTML5 video标签,但是仍然有一部分老的浏览器不支持,特别是IE9以下的浏览器,这样子你需要提...
【20171207 前端开发日报】如何更好的管理前端环境变量;CSS 实现左右交换的效果;CSS float相关详解;javascript项目开发规范实例;使用vue-cli的webpack模板的一次优化;iOS 与 JS 交互手册 – JavaScriptCore;JavaScript 工作原理:内...
【rem自适应布局-移动端自适应必备:flexible.js】本文通过使用一个开源代码flexible.js,结合rem的特性,1rem等于根元素html的字号,来解决移动端多种设备的自适应问题。通过rem与px的换算,你可以把设计稿从px转到rem。再也不用为各...
【如何使用Font Awesome字体图标】很多人都会搜索:如何在PS上使用Font Awesome字体到这个博客,也许你们想搜索的并不是如何在Photoshop上使用fontawesome,而是如何将font-awesome应用到自己的前端开发项目中。Font Awesome介绍Font...
【20171206 前端开发日报】基于 vue-cli 的 webpack 通用封装, 更易简单的开始你的项目;Webapck+Vue多页面商城模板;前端每周清单第 42 期:V8 的执行流与优化, Pinterest 的 PWA 实践, Rust 与 WebAssembly 应用;如何利用Git中的tag管理项...
【详解响应式布局设计】响应式布局等于流动网格布局,而自适应布局等于使用固定分割点来进行布局。自适应布局给了你更多设计的空间,因为你只用考虑几种不同的状态。而在响应式布局中你却得考虑上百种不同的状态。
【CSS3弹性盒模型flexbox布局基础版】最近看了社区上的一些关于flexbox的很多文章,感觉都没有我这篇文章实在,最重要的兼容性问题好多人都没有提出解决方案。另外本人还废寝忘食的翻译了国外的《CSS3弹性盒模型flexbox完整教程》和...
【20171205 前端开发日报】5分钟学会 CSS Grid 布局;新开源工具诞生让C++秒变JavaScript;JavaScript 的时间消耗;浏览器野史 UserAgent列传;Python Web 开发框架 Django 2.0 发布,不再支持 Python 2;10个机器学习的JavaScript示例;GitHub...
【user-modify和contenteditable新属性】看到张鑫旭的一篇文章:小tip: 如何让contenteditable元素只能输入纯文本,说到了几个我不曾了解的内容,user-modify和contenteditable的新属性。user-modify属性,用来控制用户能否对页面文...
【HTML5 placeholder兼容性探讨】placeholder是html5中的表单占位符,支持text,password及textarea等html5中新增的表单元素。
【20171204 前端开发周报】css实现图片背景填充的正六边形;网页适配 iPhoneX,就是这么简单;如何用 CSS 修出好看的照片;JS中动态添加元素并绑定事件,造成程序重复执行;前端重构之路(组件化);如何使用ES6箭头函数使JavaScript代码更易读...
【20171204 前端开发日报】掌握JS中this指向只需记忆5大原则;JavaScript 如何工作的: 事件循环和异步编程的崛起 + 5 个关于如何使用 async/await 编写更好的技巧;React 整洁代码最佳实践;Web 性能优化 – TCP;20171203 前端开发日报;V...
【弹窗Modal实现和有滚动条偏移解决方法】弹窗也叫modal(模态)在网页设计中是一个常见的功能。实现方法也不会太复杂,可以通过css实现居中(bootstrap的modal是使用靠上边距来实现),然后JS控制点击显示和消失。在弹窗中也许你会...
【20171203 前端开发日报】SegmentFault 技术周刊 Vol.38 – 神奇的 CSS;前端工程师的 CI 进阶之路;【JavaScript从入门到精通】第十九课;7 款前端开发者重制的经典游戏 总有一款能让你回味童年时光;CSS自适应导航菜单;JavaScript学习...
【移动端 Touch 事件介绍】本文主要介绍 TouchEvent 相关的一些对象与属性如 Touch, TouchList, touhces, targetTouches 等,以及使用的注意点和误区。触摸事件有以下几种类型:touchstart,touchmove,touchend这三种用的比较多,还有...
【CSS 实用 Tips】网页链接 作为前端,日常开发充满了各种挑战与乐趣,我们穷尽一切在奇葩的需求中提升用户体验。本文将列举一些前端开发中碰到的小众需求,并提供解决方案以供参考。 一、修改鼠标手势图标 很多童鞋可能都用
【CSS3 pointer-events允许鼠标点击穿透后面的元素】CSS新属性pointer-events:字面理解是点击鼠标事件,值分别是auto和none。当使用pointer-events:none,表示它将捕获不到任何点击,而只是让事件穿透到它的下面。代码如下:<styl...
【20171202 前端开发日报】如何用 CSS 修出好看的照片;开发更好用的 JavaScript 模块;你还要我怎样的JS系列(4) — 作用域链;HTTPS的协议需求与密钥交换过程;自己动手做一个识别手写数字的 Web 应用(四);Typescript 构建命令行工具...
【GET和POST的区别】1. GET是从服务器上获取数据,POST是向服务器传送数据。2. GET是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段...
【CSS自适应导航菜单】本文教程旨在教你如何创建一个使用HTML5+CSS的自适应导航菜单,它不需要用到javascript,而且可以居左,居中和居右,这个菜单不是通过点击显示的,它是鼠标滑过的时候显示出来的,并且兼容各种浏览器包括手机客...
【20171201 前端开发日报】分享7款个性化jQuery/HTML5地图插件;2017 年前端开发者必学清单;前端重构之路(组件化);now.js 0.1.0 发布了;JavaScript优化模式;关于JavaScript对象,你所不知道的事(二)- 再说属性;Vue实现一个页面缓存、左...
【纯CSS3制作TAB选项卡的两种方式】css tab,纯CSS3制作tab,不用JavaScript就可以制作选项卡是不是很神奇,而且效果跟不适用jQuery是一个样的,本站独创的CSS3 Tab绝对让你眼前一亮。
【手机端页面自适应解决方案—rem布局】原文:手机端页面自适应解决方案—rem布局相信很多刚开始写移动端页面的同学都要面对页面自适应的问题,当然解决方案很多,比如:百分比布局,弹性布局flex(什么是flex),也都能获得不错的效果...
【20171130 前端开发日报】前端开发人员如何搭建数据库;一步步打造自己的纯CSS单标签图标库;React Diff 算法 – 众成翻译;关于JavaScript对象,你所不知道的事(一)- 先谈对象;vue中慎用style的scoped属性;JavaScript 正则表达式笔记...
【jQuery中的show是inline还是inline-block?】jQuery里面的show是inline或者block取决于你的css代码里面怎么写,如果没有写 相关属性,则是按照CSS默认内联和块级元素。同样,如果设置为不可见,则也是按照CSS默认内联或者块级元素...
【Vue与React两个框架的区别和优势对比】Vue和React两个JavaScript框架都是当下比较受欢迎的,他们两者之间的区别有哪些,各自的优缺点是什么,本文将为你呈现。
【20171129 前端开发日报】如何使用ES6箭头函数使JavaScript代码更易读;css实现图片背景填充的正六边形;一个行为标准Popup组件(vue), 强大的过度动画支持, 和定位支持;10个有趣的Javascript和CSS库-2017年11月;20171128 前端开发日报;JS中...
【jquery圆环百分比进度条制作】最近项目里遇到一个有意思的效果,那就是圆形进度条,类似于这样的:demo1demo2实现类似这样的效果方法很多。我主要想了2个解决方案,都是通过jQuery和CSS实现的,下面就一一道来:方法一:jQuery + C...
【CSS自适应布局等分比例实践】CSS等比例划分,在CSS布局中是比较重要的,下面分享几种常用方法和探讨一下兼容性。一:浮动布局+百分比emmet html代码:ul.float-ul>li*5>.con>h3{等分标题}+p{等分内容等分内容}.float-ul{w...
【20171128 前端开发日报】js中的正则表达式(1);iOS开发者的大前端感悟:向前端说对不起;GitHub 上 82% 的代码是重复代码;使用 ClojureScript 开发浏览器插件的过程与收获;Node.js 应用的可视化调试与性能分析;用 Jest 测试 JavaScript 应...
【Swipe-移动前端端触摸滑动插件swipe.js】swipe.js是一个比较有名的前端触摸滑动插件,它能够处理内容滑动,支持自定义选项,你可以让它自动滚动,控制滚动间隔,返回回调函数等。经常可见使用在移动前端开发中。
【github常用操作命令】总结一下Ubuntu下github常用的命令,设置部分跳过,假设repository的名字叫hello-world:1.创建一个新的repository:先在github上创建并写好相关名字,描述。$cd ~/hello-world //到hello-world目录,本..
【20171127 前端开发日报】一次 H5 「保存页面为图片」 的踩坑之旅;纯 CSS 实现波浪效果;前端本地文件操作与上传;函数声明、函数表达式、匿名函数、立即执行函数详解;Chromium 新的弹窗机制以及 HTML 的 dialog 元素;RxJS 5 中文文档;CSS ...
【一个普通本科在校生的前端学习之路】本文从如何选择前端方向、学习前端的历程,学习的资源、需要掌握的基础知识,到最后写简历以及找工作,和心态准备多方面给大家分享作者的前端学习之路,值得看看。
【美化表单的CSS高级技巧】网页链接 学习一些新的和旧的选择器,你可以根据需求、有效性和更多的方式来美化表单。 表单一直以来对于CSSer来说都是一件不易的事情,很难用CSS处理好表单要样式。但是有一些很少使用的选择器,
【Bootstrap Modal遮罩弹出层】之前发表过一篇文章叫Bootstrap Modal弹窗代码,其实那个只是一个弹窗代码而已,并不是仿造Bootstrap的,Bootstrap Modal是给外层添加固定fixed,然后内容使用自适应靠上居中方式。今天分享的这篇文章...
【原生js的常用方法】网页链接 前言:随着前端市场日新月异的发展,现如今的市场要的不只是会切切图的小仔、小妹了,而是需要真正懂原生js闭包,继承,原型链,node,以及熟读源码的大神,那么我们也不能太落后各位大神,撸起袖
【20171126 前端开发日报】美化表单的CSS高级技巧;如何优雅的编写 JavaScript 代码;CSS3 径向渐变语法及辅助理解案例 10 则;前端防御从入门到弃坑:CSP 变迁;CSS3 radial-gradient径向渐变语法及辅助理解案例10则;JSON: 不要误会,我真的不...
【WEB 前端菜鸟,感觉很迷茫,该怎么做?】网页链接 前几天看到这样的问题 先说问题吧:感觉前端涉及到的东西太多了,自己也很浮躁,看了挺多书,可是代码缺敲得却不多。技术菜,又什么都想学,比如现在纠结要不要先学scss或者
【20171126 前端开发周报】生产环境中选择性的部署ES6+;基于 HTML5 Canvas 实现地铁站监控;这一次,彻底弄懂 JavaScript 执行机制;CSS 在线交互式速查表;WEB 前端菜鸟,感觉很迷茫,该怎么做?;不使用 JS 匿名函数的三个理由;探究 CSS 解...
【纯CSS3多列的瀑布流布局演示】网上的瀑布流布局大部分都是通过JS来求定位,但现在CSS3也可以做到了,你不需要使用一点JS,就可以做出一个反应快速的CSS3瀑布流布局。html代码:<div class="container"><div class="waterf...
【生产环境中选择性的部署ES6】网页链接 + 来自Google工程师的一种更好的配置ES6+方法 TL;NR 通过检测浏览器是否支持<script type="module">
声明:部分内容来源于网络,如有侵权,请联系删除!

